Well, the 2020 is coming to an end, and I would like to tell you how my year has been.
Since it's been a crazy year, I'm going to start at the beginning to bring order and clear my head.
This year began in Alicante (Spain), the city where I had lived all my life.
At that time, I was working remotely as a Senior Frontend developer for an Irish company called Square1 Software. In the evenings, once I finished work, I used to go to Hip Hop and Afrohouse classes at Sual Dance 💃

But that January something happened that changed my life completely: my boyfriend got a job offer from a company in Amsterdam. So the first thing I did was to ask my company if it was possible for me to go with him and work remotely from The Netherlands. Guess what the answer was? 🤩
Moving
January and February were the months of moves, goodbyes and headaches. Looking for a house, paying exorbitant deposits, looking for transport for the things we had accumulated living together, saying goodbye to friends, dance partners, family, notifying the landlady of our departure, ... It was chaos and stress... but we were going to Amsterdam!
Once we had arranged everything, it was time to get on a plane and come to Amsterdam. Yes, a week before the COVID came into our lives, perfect 😪

We will not deny that the global pandemic complicated things quite a bit. I had planned to continue working for Spain until I had adapted, but of course, with that situation I had to register ASAP. So I looked for a job and Blue Harvest, the company where I currently work as a Senior Consultant, gave me the opportunity.
I got the contract and finally, after three months of agony and uncertainty, I got an appointment at the city hall and became an official citizen of the Netherlands.
In June I finished at Square1 and started working at BH. And you will say, but between March and June, in the middle of quarantine in a new country, what did you do?
Creating my blog
Well, after the pandemic all my plans: attending tech events, seeing my favorite artists in concert, attending Hip Hop lessons at some cool school, were cancelled.
So I decided to spend my time on something I had always been looking forward to, but always procastinating: my own website with a blog and a portfolio.
I decided not to make my life too complicated, use the technologies I was familiar with and look for a simple CMS that would allow me to dynamize my blog without much effort. So TailwindCSS, as my faithful assistant in design, Nuxt, as the engine of my website, and Storyblok, my dynamizer, were my choices.

As I was clear that my website would be invisible to many people, and my goal was to create content that would be useful to me, but also to others who were struggling with the same things I was. I decided to duplicate my content in DEV using canonical URLs (advice given by Emma Bostian).

And, as if that wasn't enough, I decided to try a third one: Hashnode.
Obviously, it was becoming untenable and I needed a single place to start writing, and then already copy/paste on each platform with a CTRL+A. Here came into play our beloved Notion, where I created a custom blog with the necessary fields for each platform.

Throughout this time I have created more posts than I could have imagined. It has been necessary to list them in this post and it has been difficult to remember them 😂 But, obviously, as an expert in stalking people I have stalked myself to show you below.
Articles
In March I started writing, I set out to create one post every week, so that month I wrote two trying to explain concepts that cost me at the time, with case studies:
In April, I came up with the idea of contacting one of my best friends (Rocío Pascual), who was starting her practice in web design, so she could create a small design in Sketch that I could pass to code. In the articles I explain how to go from a design to TailwindCSS and VUE:
The same month Dany Paredes, a twitter follower who was very supportive of my work (he still doing it 🤗), suggested me to make an npm package with a component I had created for my blog. I thought it was a great idea and I decided to explain the process I needed to follow in this post:
In May, I needed fresh and new ideas. So, I went on twitter to ask what they would like to see in my content and many came to the same conclusion: A dashboard made with TailwindCSS.
I thought it was a great idea to exploit a bit more the Tailwind features. By the meantime, I added Nuxt and Storyblok to the tutorials to create a more complete project. These are the resultant posts:
- Create a dashboard with TailwindCSS - Part 1
- Create a dashboard with TailwindCSS - Part 2
- Create a dashboard with TailwindCSS - Adding Storyblok
- Create a dashboard with TailwindCSS - Part 3
In June, I had the opportunity to collaborate on two projects that I admire. One that I've already told you about is Storyblok, and the other is VueDose.tips, which for those of you who don't know it, is a blog/newsletter with articles on good practices at VUE. As I was able to choose my proposal, I talked about two topics that I was very interested in showing:
- Storyblok article: How to use TailwindCSS, Express.js and Storyblok for AMP powered websites
- VueDose article: How to structure a Vue.js app using Atomic Design and TailwindCSS
From the middle of June to the end of July I was doing my new job as a Senior Consultant and improving my English, that there are so many accents that one never quite learns 😅.
But in order not to lose the habit and to give a little content to my followers, I told them about a project I have in hand with my boyfriend (backender in .NET):
And, as I went along, I told what I had achieved and wrote down what I was doing, so that I could have it as a guide for tomorrow and help more people. To my surprise the best posts and the best results so far:
- How to deploy a Nuxt full static site in DigitalOcean
- How to add CI with GitHub Actions - Nuxt case study (Runner up award at the GitHub Actions Hackathon)
At the end of October I decided to add a component on my website, to show the GitHub repositories that I had been creating throughout the year. And, while we were at it, I created a small component in VUE 3 and wrote an article about it:
If more things couldn't happen in a single year, they did, believe me, they did.
Ambassador
An ambassador is simply someone who speaks positively about your company. Ambassadors on social media shout-out your business, show off their latest purchases and recommend you to their followers.
In the case of a technology it is more about sharing knowledge and making the product (framework, healdessCMS,...) known.
Although I was not aware at that time that this could happen to me, it was clear that I had invested my time and energy in creating technology content that I was passionate about. Well, it had its reward, my goodness, it did!
SamuelSnopko proposed me to join the Storyblok Ambassadors program, hence the collaboration I told you about earlier 😍. I agreed head on, I couldn't be happier or so I thought.
After a month or so, time has passed so quickly that I can't tell you 🤣 Debbie O'brien, my idol, my goddess (the woman I admire most after my mother and sister), proposed me to join Nuxt's newly opened Ambassador Program. I still haven't assimilated it.

Hackathons
In case there was a lack of work outside office hours, I decided to participate in several Hackathons that took place during the year.
First, I decided to present the workflow I had done for the Is!MyBug project at the GitHub Actions Hackathon, which took place in Dev.to. To my surprise, the day they created the post to say the winners my face was among the runners-up, what a blast 😱.
If that happened at the end of September, in October the Hacktoberfest appeared and I couldn't miss the opportunity to collaborate on open source projects. Thanks to DigitalOcean and DEV for making these cool initiatives a reality, and allowing me to plant a tree in the middle of a global pandemic.
Until that moment I had only collaborated in uses.tech and nuxtjs.org docs translations.
To narrate my adventures in the Hackathon, I wrote a post mentioning the projects where I collaborated: My contributions in this year 2020 Hacktoberfest.
In December, AdventOfCode 2020 started and many people came together in a group to do it. I decided to join in and start solving the puzzles in javascript, but creating a little showcase in VUE to make it more fun.
As that same month more things happened, I could only do 9 days, but here they are: https://github.com/Dawntraoz/advent-of-code-2020
One of the things that happened was DigitalOcean App Platform Hackathon in DEV. I came very up and participated in the RandomRulette category, creating a Potatizer - Random Potato Mood generator.

They have been very cool experiences and that I recommend to everyone! 🎉
Talks & Podcasts
As if that wasn't enough, November was the month for podcasts and interviews.
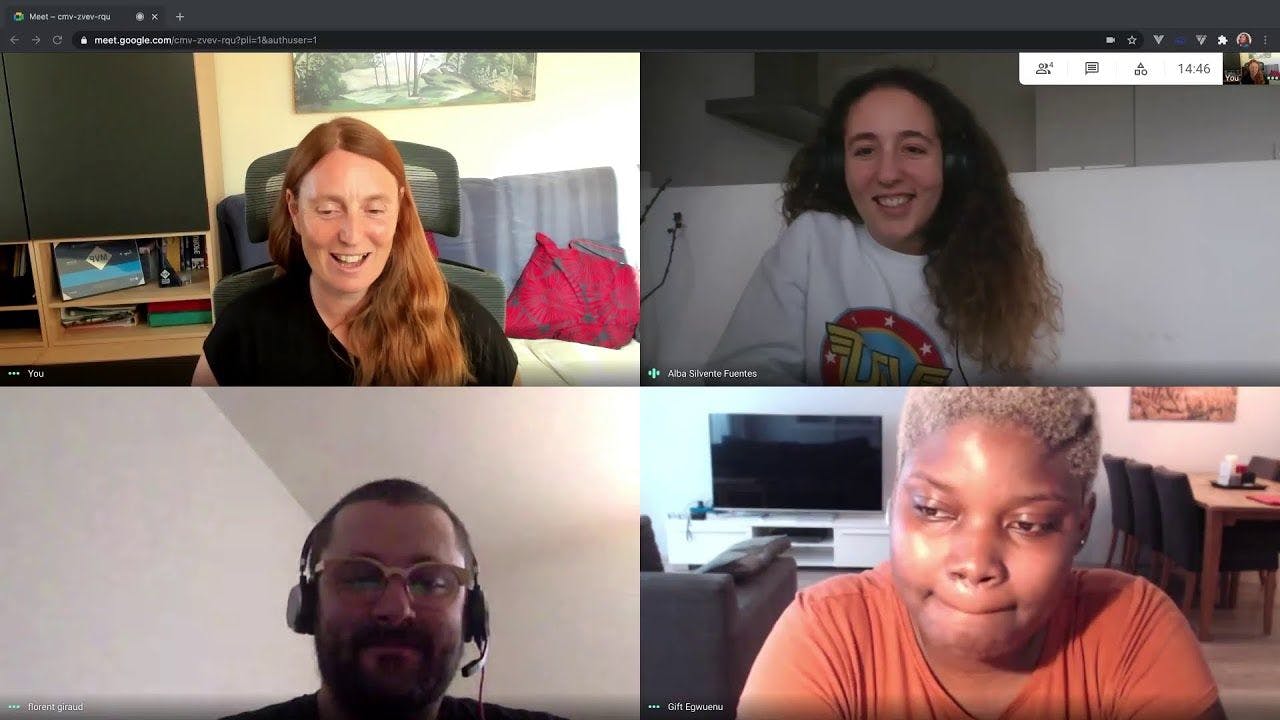
Nacho Anaya proposed me to participate in his livestream channel VueVear as an interviewee, and since it was in my native language (Spanish), I didn't even think about it, I said yes. Here it is: VueVear S01E12 - Interview with Alba Silvente 💃
I appeared in the podcast of CafeConTech, in Spanish, talking a little about my life as a woman web developer and how I became an ambassador, after arriving here you already know 😅. You can take a look at Especial junto a Alba Silvente - Ambassador at NuxtJS and Storyblok.
To my surprise a super cool, unicorn-filled community 🦄, called Open Source Weekends (OSW) proposed me to participate in one of their live events, along with 3 other speakers who gave some incredible talks:
- Miriam Gonzalez (my top unicorn) talking about her love story with Design & Development.
- Javier Abadia (a js jedi) talking about evocative names better than flimsy names.
- Jonathan OVH talking about the OVH's Startups program.
You can check it out at OSW Online Sessions #6 - Noviembre 2020, also in Spanish.
And to end November, one of the podcasts that scared me the most, but of which I am most proud, came out. My first podcast in English on #viewsonvue: VUE 130: Nuxt and Storyblok with Alba Silvente Fuentes. Amazing 🚀
And to end the year with joy, I got my first tech talk in Spanish at WTM Barcelona. In which I talked about Let's go back to Full Static using NuxtJS and Storyblok.
Certifications
When working as a consultant, I had the obligation to obtain the necessary certifications to qualify. Starting by ITIL V4 Foundation and following with Azure Fundamentals AZ-900.
It was not easy at all for me, I had no experience in Azure or knowledge of IT practices, so I am very proud to have taken them out 💜
Meetups
To finish this long post of 2020, here is the meetup that I will co-organize with Joost van der Schee, here in Amsterdam, for Jamstack lovers: Jamstack Amsterdam.

Conclusion
Well, we are done! It's been a crazy year, and I'm sure I'm forgetting something xD
But I have to say that apart from the few times that I have been able to breathe fresh air, the little that I have seen my family and friends and the parties that we have missed, it has been the best professional year of my life. That's for sure.
And I don't just owe it to my hard work and dedication, I owe it to the Vue, Nuxt, Storyblok community. To people who support the work of others, to people who give constructive feedback, to people who do not allow you to stay in your comfort zone and drive you. If I have come this far it is thanks to the people I surround myself with, a thousand thanks and I hope to support others as much as you have supported me 💜
✨Happy New Year 2021✨, will it go better or we will make it go better together!
I 💗 YOU