In this post I will talk about the folders structure I use when I start a project from scratch, in this case using VUE.
Following the previous post,
If you haven't read it yet, I recommend you check it out before you start From Sketch to TailwindCSS
we are going to see how we can approach the design we have in a Vue.js app.
Why to do it with Vue.js
VUE is a progressive JavaScript framework which you can use to build from web interfaces to single page applications.
The folders and files structure that we are going to see below can be applied to any type of project, going from Blade templates in Laravel to a single page app in Vue.js.
I have chosen Vue.js for this example because we have multiple online platforms that provide us with a development environment already configured, where we can create our application at no cost in real time.
I'm talking about Codesandbox, which will be where I make the structure I will explain now.
Identify the design's components
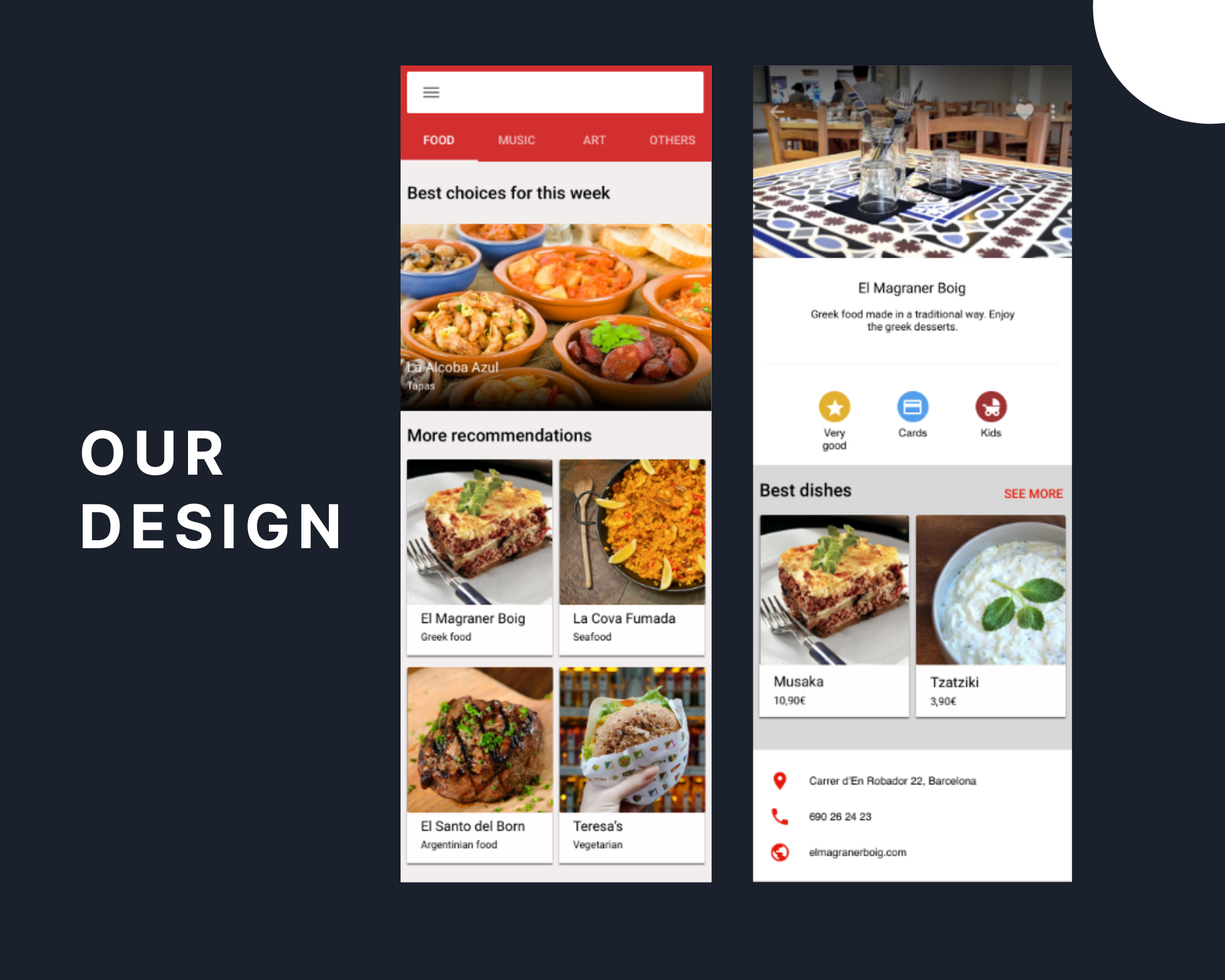
Given the same design of the previous post we will continue defining its structure.

Designed by my friend Rocío Pascual, Graphic Designer in process.
In every design we will have elements that are repeated on one or several pages, what we aim in this post is to identify and classify them according to their use in the application.
First, we will identify the layout template, the basis for any of the pages of the application, we will name the view as master being layout the folder.
Then, we will make a pages folder which will contain the views that are already designed. For this example we have a list of trendy restaurants, that we will name restaurants, and a detail page with dishes, named restaurant.
Once we have defined the layout and the necessary pages, we can clearly distinguish between two types of elements:
Partial
The one which is displayed on every page in the same position with the same content, part of the main layout.
Component
The one which appears in different parts of the design with dynamic content. For example, in this case we can see clearly one: the card repeated below 'More recommendations' or 'Best dishes' headings, this component will be named as post.
Let's see a version of how our folder structure could be:

Make it real
In the following Codesandbox you can see how I have used the structure described above to carry out the project.
TailwindCSS has been used for styles and svgs for iconography as I explain in my post about use svg
Still the dynamic configuration of TailwindCSS in Codesandbox does not have good support, so I have replaced the variables by those of the default theme

