In this post I want to tell you about the Potatizer application I've created for the DigitalOcean App Platform Hackathon at DEV.
Artworks
In the article you can find below, I show you the artwork I created for the DigitalOcean App Platform Hackathon.
You'll find:
- The idea: why a potatizer.
- Illustrator artworks: potato emojis, potato background.
- SEO assets: potato social media share image and favicon.
Read here -> Artworks for the DigitalOcean App Platform Hackathon

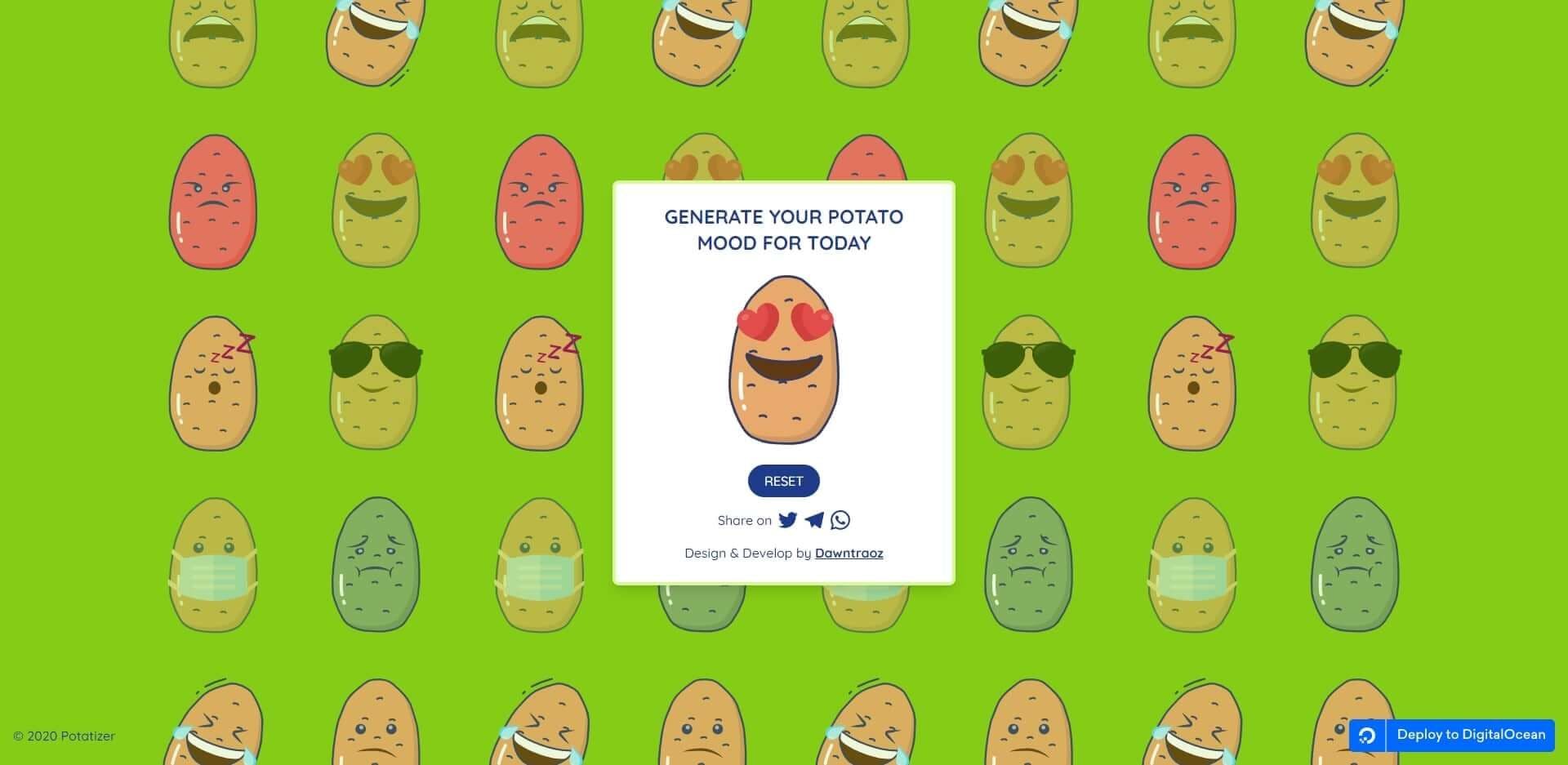
Random potato mood generator
After showing you the artwork for the app in the previous post, in this one I tell you about the configuration of my Nuxt project with TailwindCSS.
Also, I tell you how I created an easy roulette effect, with a component in Vue and how to test it using Jest.
You'll find:
- Create nuxt app: First configuration.
- RandomPotatizer: how the component was developed.
- Unit testing: Unit testing our RandomPotatizer component.
Read here -> Random potato mood generator using Nuxt and TailwindCSS

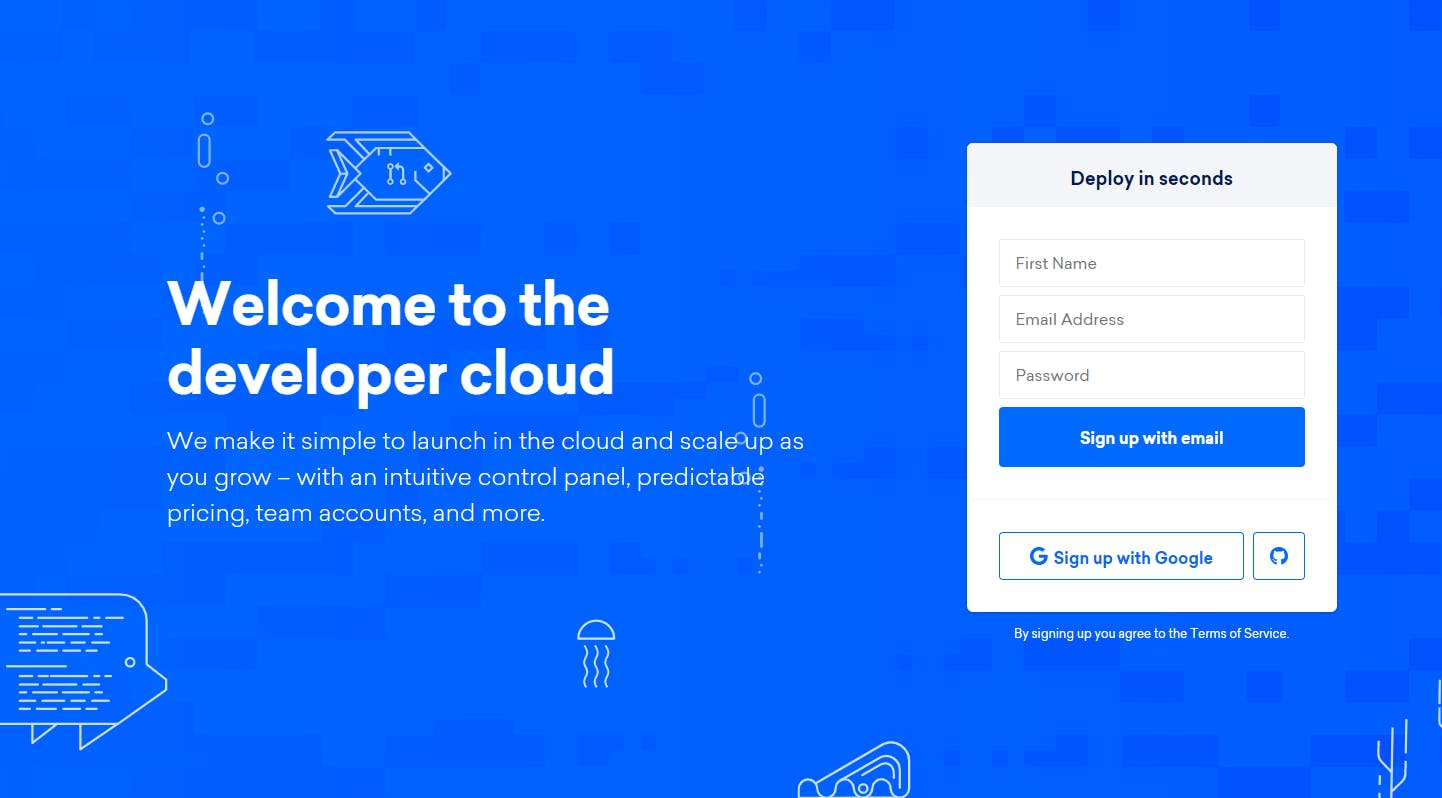
Deploy to DigitalOcean
In this post, I tell you the last steps to be able to deploy potatizer online. With the help of App platform. 🚀
You'll find:
- Deployment process: DigitalOcean App Platform for static sites.
- Deploy to DO button: cool way to autodeploy open source code.
Read here -> Deploy Potatizer to DigitalOcean

Code & Demo
Demo -> Potatizer Online
Repository -> https://github.com/Dawntraoz/potatizer
Designed and developed by Dawntraoz with all her love 💜

